CreativeMinds OnBoarding Plugin Demo
For WordPressExample of the OnBoarding Widget On the Back-End
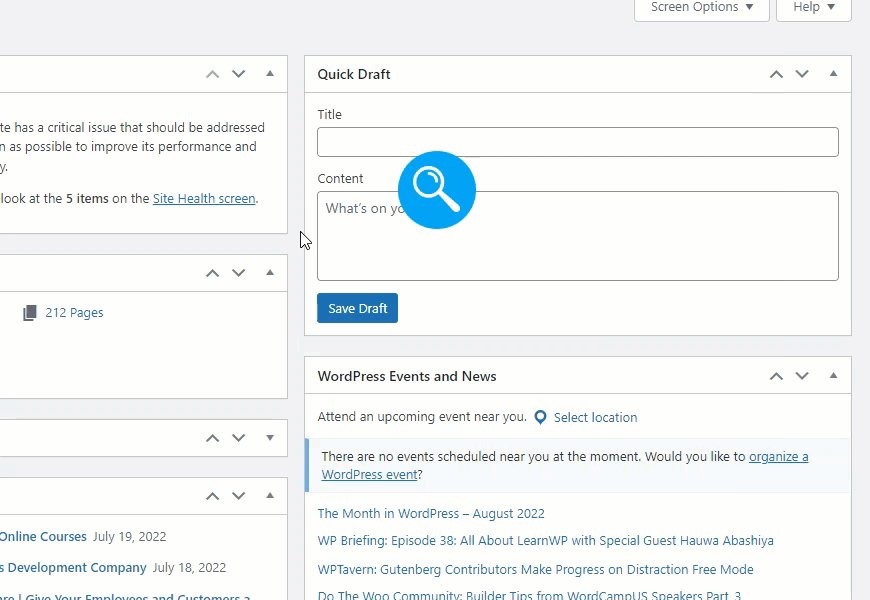
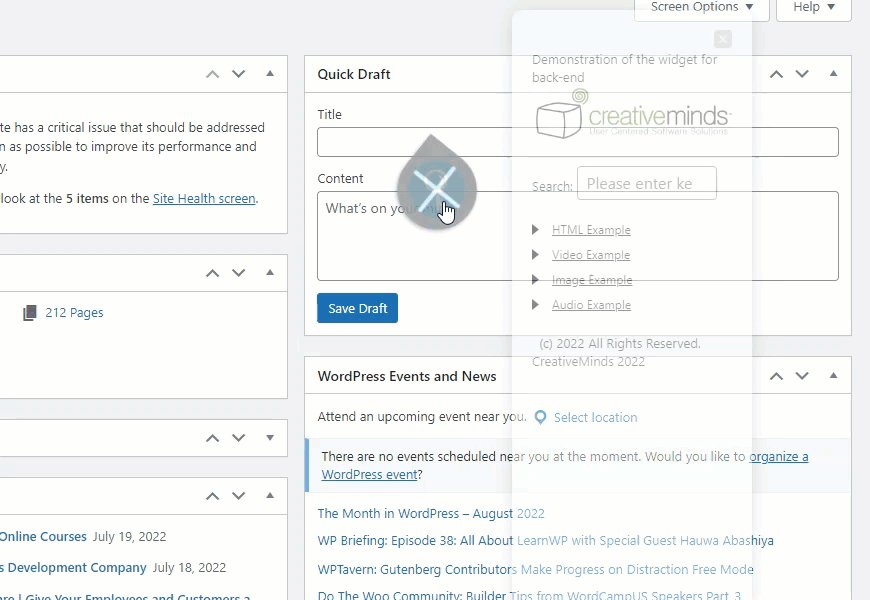
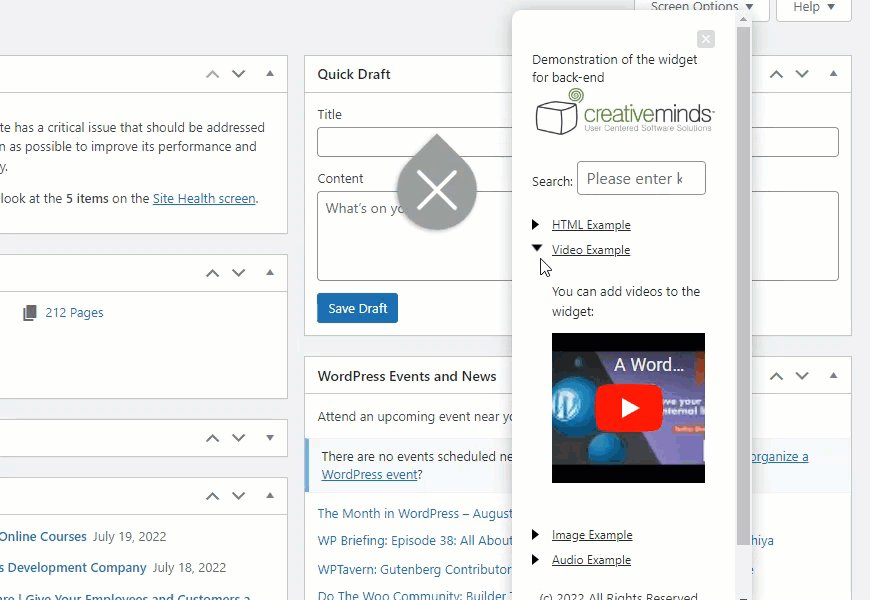
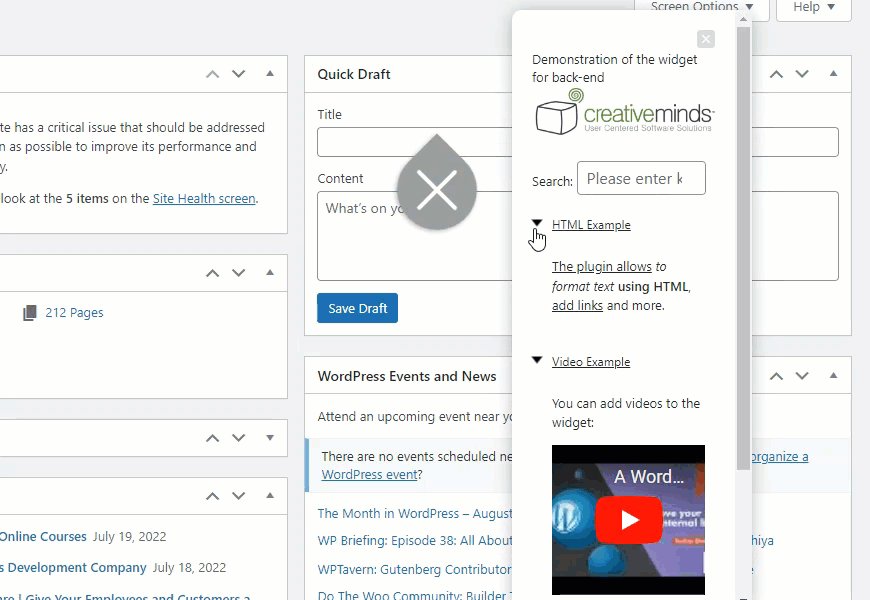
It is possible to place the OnBoarding widgets on the back-end. It can be helpful when you need to provide some instructions for administrators and editors.
How it was configured?
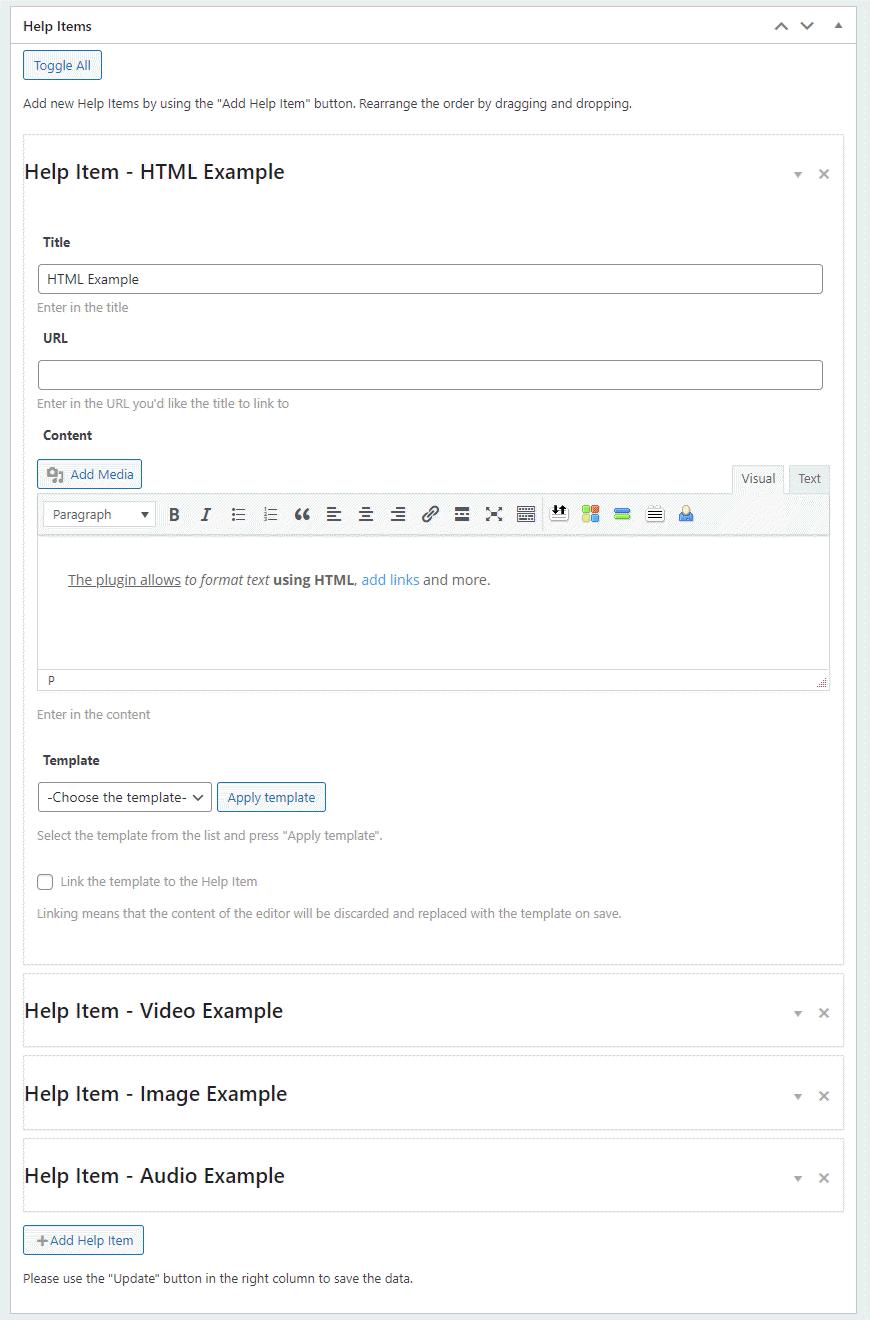
First, we have created the help items. You can see the example of one of them on the screenshot below:
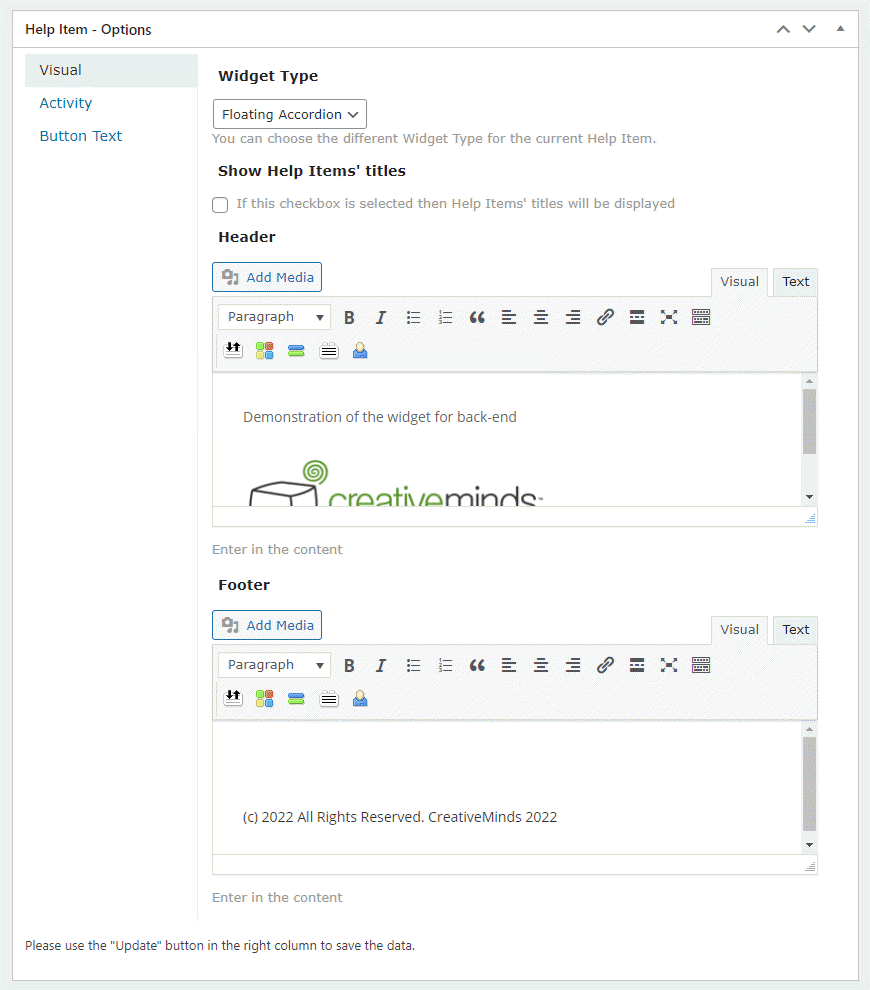
Then we chose the widget type and added header and footer.
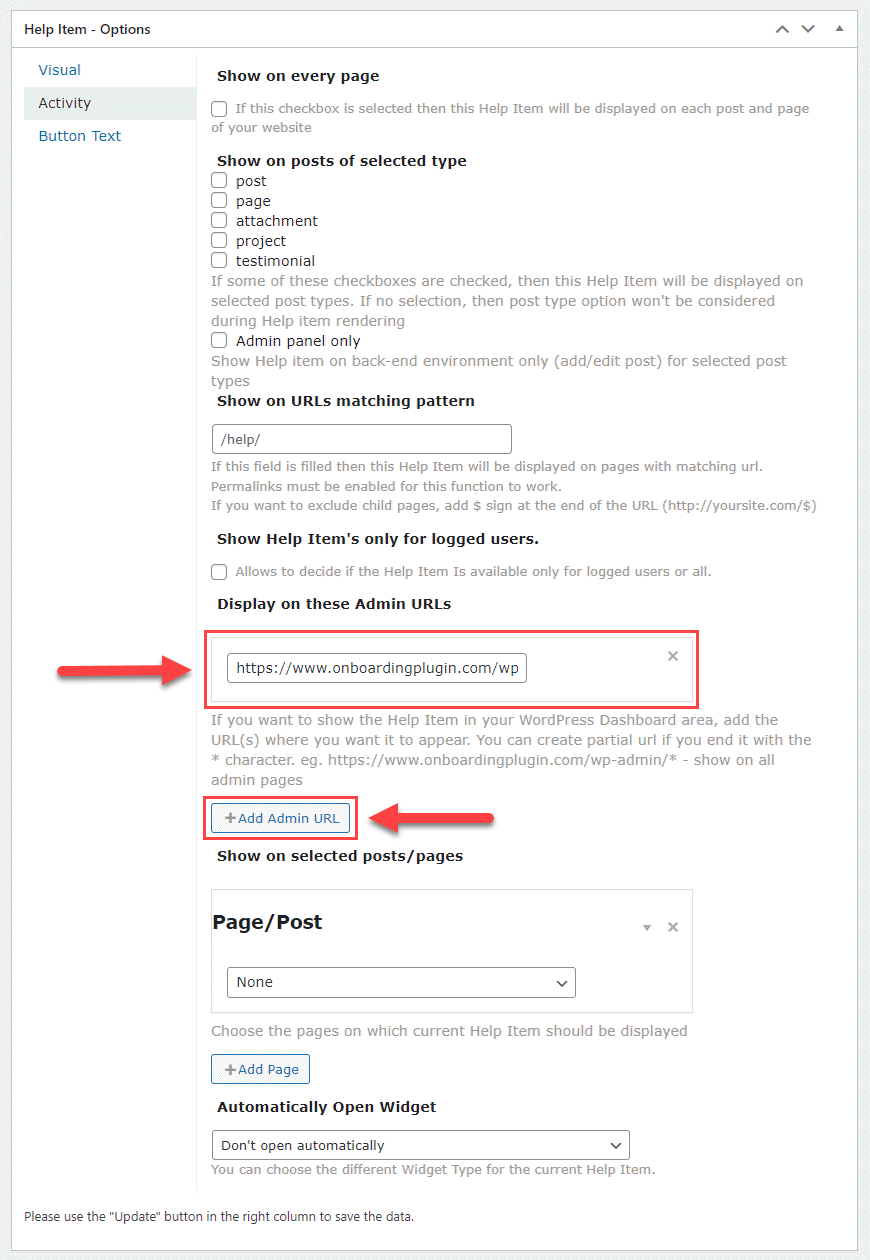
Next, we choose the where the widget will be displayed. To place the widget on the back-end, you can add any amount of specific URLs. You can also create partial URL if you end it with the * character. eg. https://www.onboardingplugin.com/wp-admin/* - to show the widget on all admin pages.
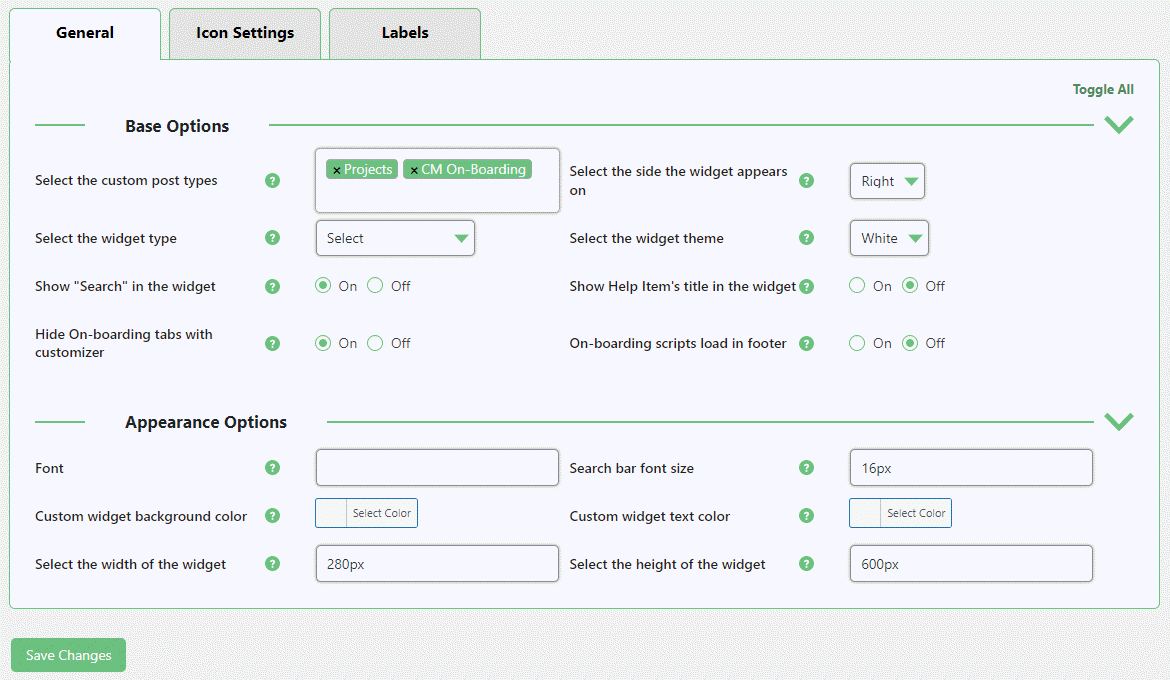
And here is how the general plugin settings look like, where you can configure the appearance of the widget:
It is also possible to customize the appearance of the widget icon:
CreativeMinds OnBoarding Plugin for WordPress allows you to create a site walk-through, website guided tour or a guidance widget to improve the user onboarding experience and support user training.
For more information go to the plugin product page