CreativeMinds OnBoarding Plugin Demo
For WordPressUsing button text instead of the widget icon
Open the icon on the right side of the screen to see the possibilities of the plugin. This page demonstrates how to replace the widget icon with the button text. It can work with every regular widget type, not the floating ones.
How it was configured?
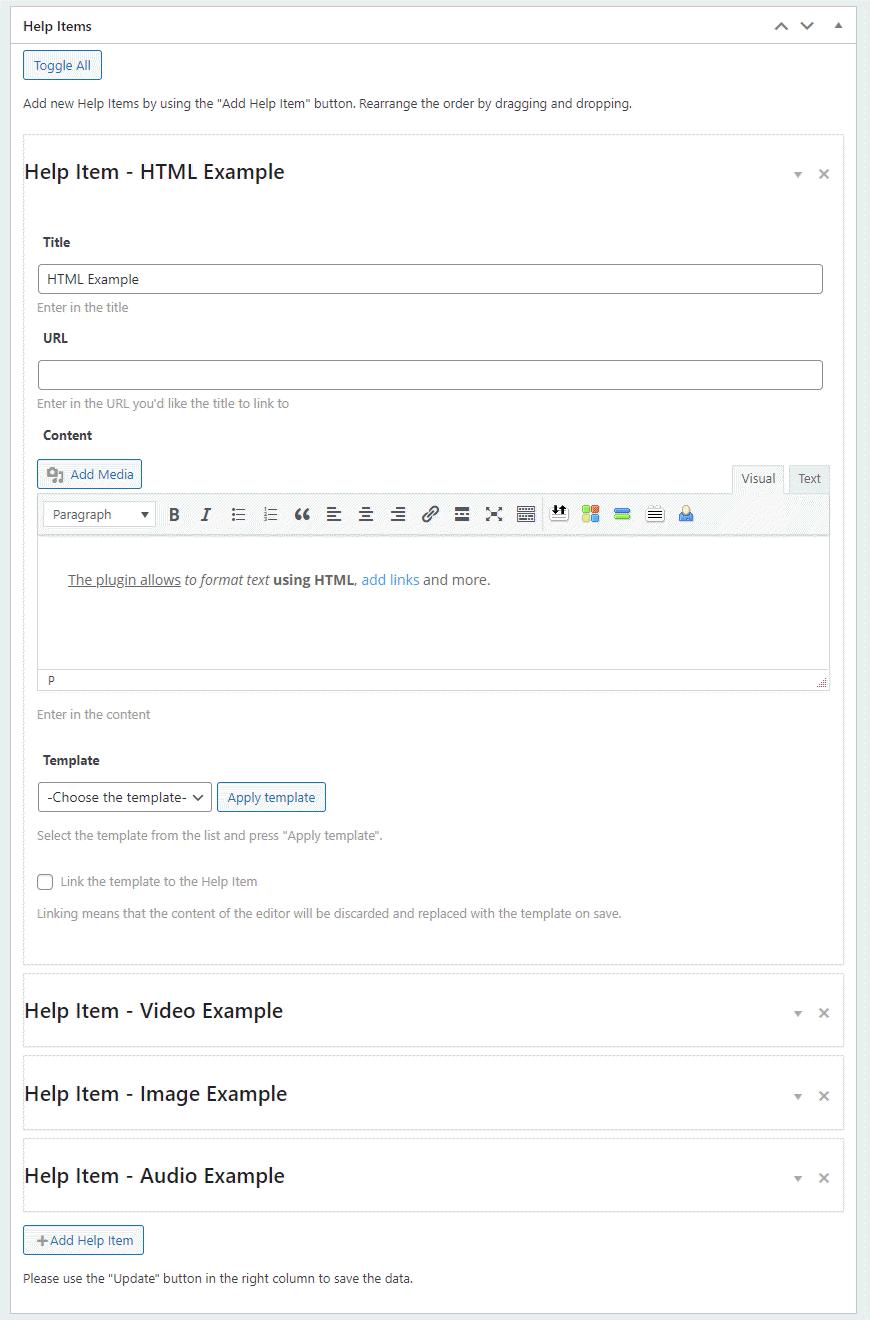
First, we have created the help items. You can see the example of one of them on the screenshot below:
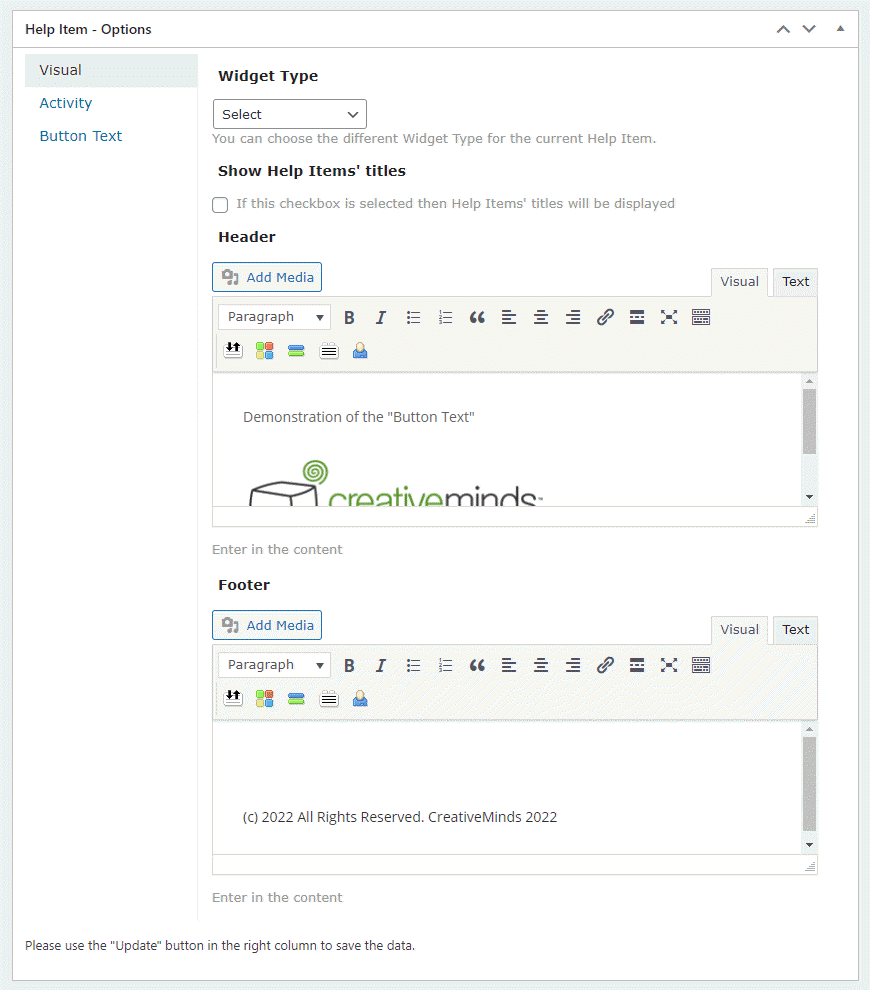
Then we chose the widget type and added header and footer. We can choose one of the regular widget types, not the floating ones - floating widget types don't support the button text feature.
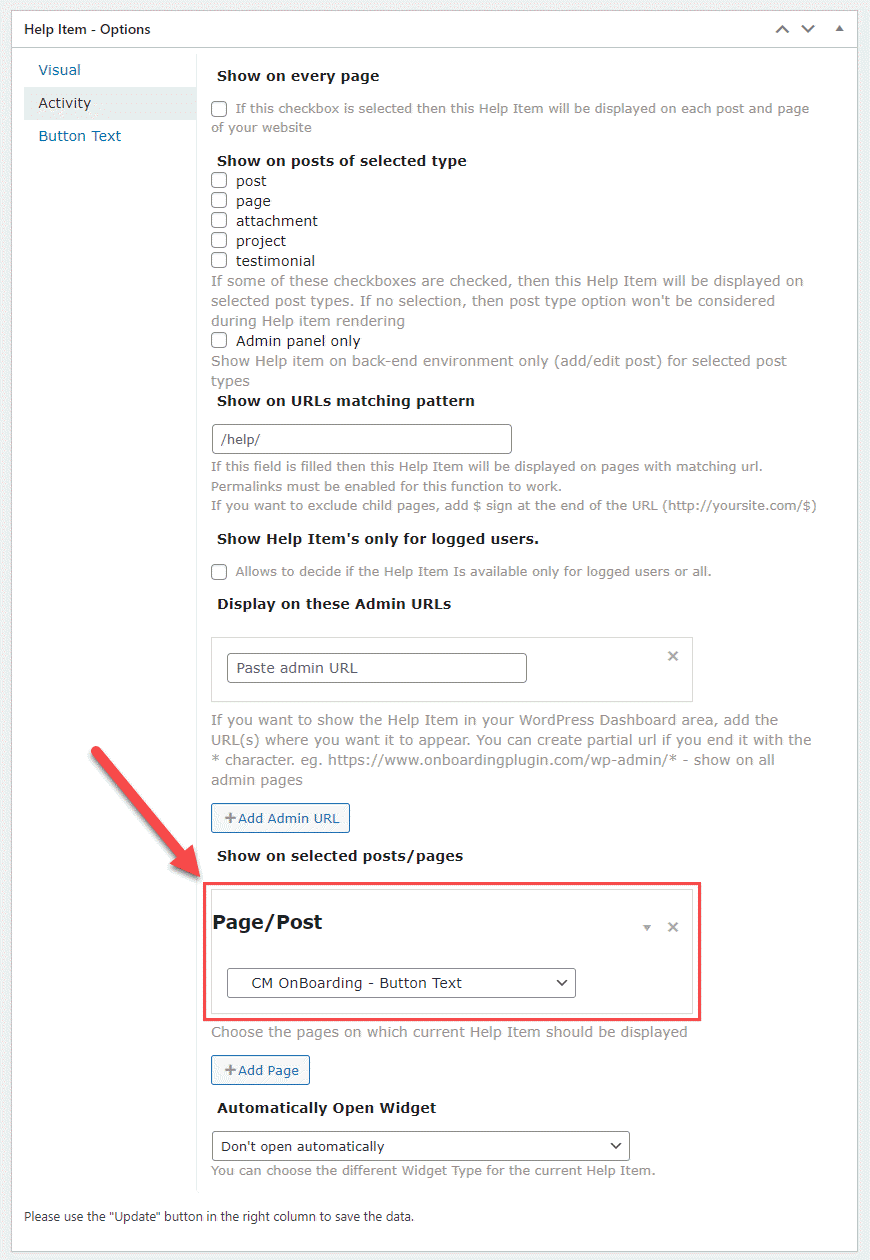
Next, we choose the where the widget will be displayed. The plugin allows to create a specific widget for each post/page, front-end or back-end URL, post type or make the widget global.
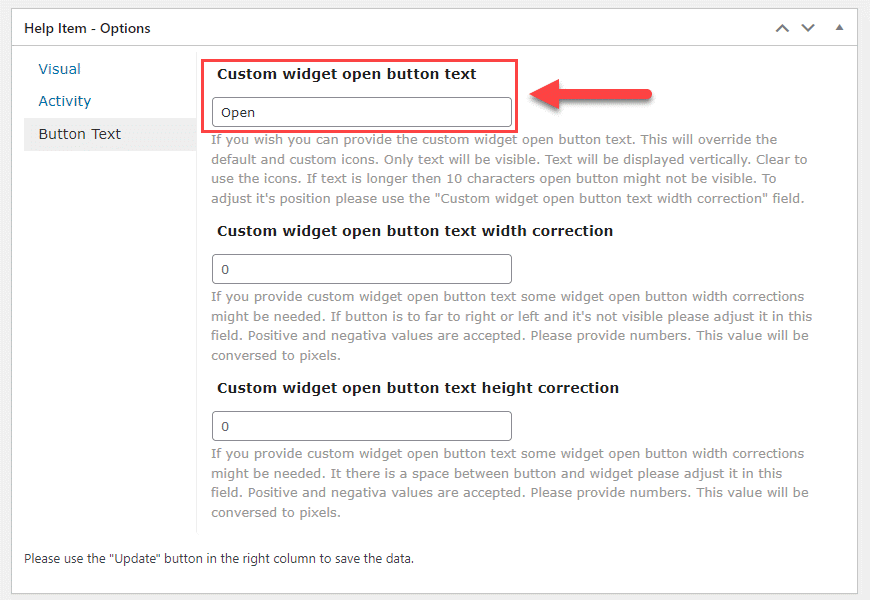
One more step - we need to enter the text which will be displayed instead of the widget icon. Maky sure that text is not too long, otherwise part of text might be not visible. There are also two settings for customizing the size of the icon that contains text.
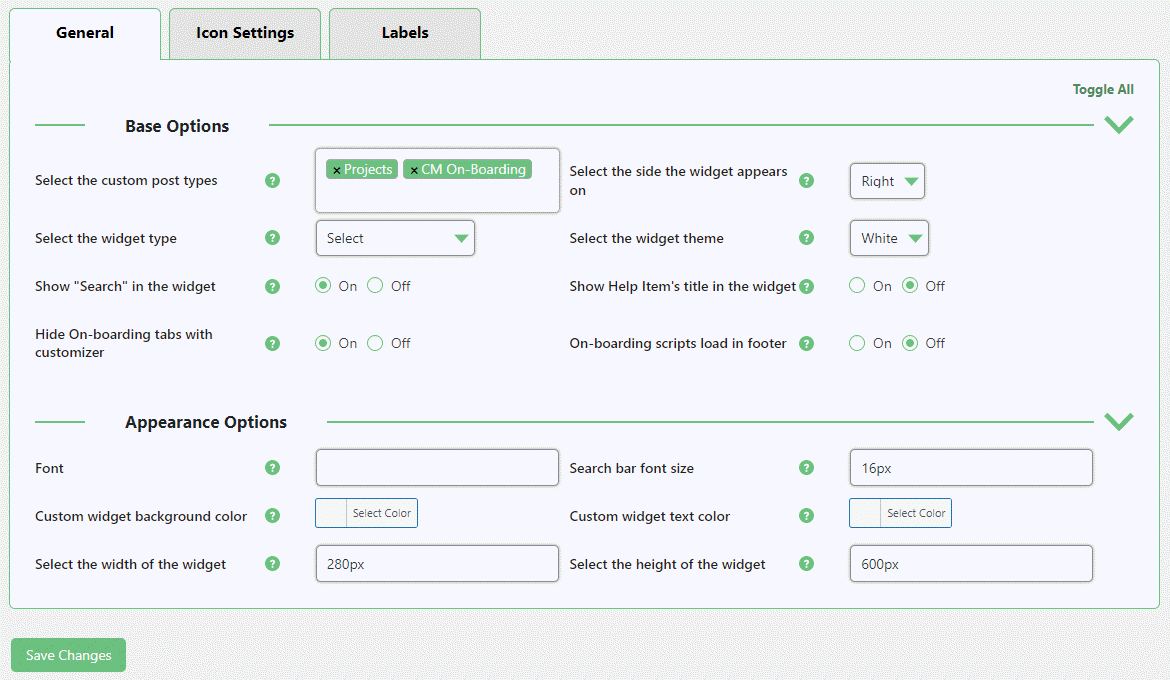
And here is how the general plugin settings look like, where you can configure the appearance of the widget:
It is also possible to customize the appearance of the widget icon:
CreativeMinds OnBoarding Plugin for WordPress allows you to create a site walk-through, website guided tour or a guidance widget to improve the user onboarding experience and support user training.
For more information go to the plugin product page